
Рис. 1
Сегодня мы будем изображать забавную помесь утюга со шрифтом. При этом мы узнаем:
Наше сегодняшнее изображение выглядит так:

Рис. 1
Чтобы его создать, нам нужен, как минимум, утюг, а точнее его фотография. Найти ее в Интернете не сложно. Вот чем пользовался я:

Рис. 2
Создаем документ размером 500x500 px, отключаем прилипание глобально, сетка нам не понадобится.
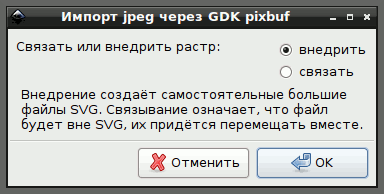
Теперь берем файл снимка и перетаскиваем мышью на холст. Тут же мы увидим не слишком понятное диалоговое окно (рисунок 3).

Рис. 3
Что это значит? — Существует два способа отражения растровых (не векторных) изображений в программе Inkscape.

Рис. 4
Оно означает, что связанное с данным файлом растровое изображение не найдено.
Картинка этого предупреждения весьма интересна и свидетельствует о наличии хорошего чувства юмора у разработчиков Inkscape. Изображение это, являясь векторным (в чем легко убедиться, увеличивая и уменьшая его), тщательно имитирует растровое (некоторая размытость, которая не убирается уменьшением).
Для наших целей подходит второй вариант — Связать фото утюга. Все равно будем удалять его впоследствии.
Итак, фото утюга у нас на холсте. Это называется импортом растровых изображений. Можно воспользоваться меню Файл ⇨ Импортировать. Никакой разницы между двумя этими способами нет.
Теперь будем обводить растровый файл контуром. В Inkscape существуют механизмы автоматической векторизации растровых изображений, но сейчас они нам не нужны. Гораздо быстрее, надежнее и экономичней (в смысле размера файла) обвести фото утюга векторным контуром.
Для этого возьмем инструмент  , который откликается на горячие клавиши SHIFT+F6, и предназначен чтобы Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы посмотрите в Интернете, а работать с ними очень приятно и интересно.
, который откликается на горячие клавиши SHIFT+F6, и предназначен чтобы Рисовать кривые Безье и прямые линии. Что такое кривые Безье, вы посмотрите в Интернете, а работать с ними очень приятно и интересно.
Увеличиваем масштаб процентов до 250, и начинаем ставить точки (узлы) инструментом SHIFT+F6. Поставим первую точку левым кликом мыши и тянем паутинную линию до следующего угла или изменения кривизны. Чем больше узлов, тем труднее потом создать красивый контур, и тем больше размер файла. Впрочем, недостающие узлы всегда можно добавить, а лишние — убрать.
Прокручиваем холст по вертикали колесиком мыши, по горизонтали SHIFT+колесико мыши. Дойдя по контуру до начального узла, кликаем на нем, и контур замыкается.
Чтобы увидеть узлы как на рисунке 5, нужно взять инструмент  (F2) и кликнуть им на контуре.
(F2) и кликнуть им на контуре.

Рис. 5
Затем еще увеличиваем масштаб и правим неудачно легшие точки (просто перетащив их мышью), лишние удаляем, выделив их кликом мыши и нажав клавишу DEL. Чтобы добавить недостающий узел, нужно дважды кликнуть инструментом F2.
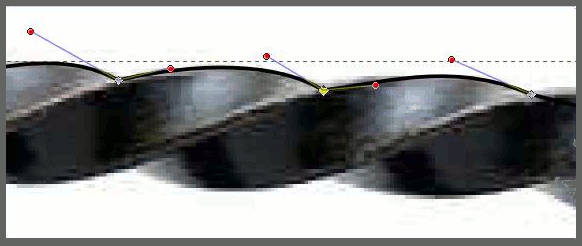
Потом начинаем гнуть прямые отрезки, превращая их в кривые Безье. Все это делается тем же инструментом F2. Гнуть можно, взявшись за линию контура и потянув мышью, а можно за рычаги, которые появляются у узлов при изгибании линии. Рычаги могут поворачиваться и изменять свою длину, позволяя очень точно подогнать контур к изображению (рисунок 6).

Рис. 6
Обработав неспешно наружный контур, тем же способом обрабатываем контур внутри ручки утюга.
Оба контура нам надо объединить в один, чтобы между ручкой и корпусом утюга получилась "дыра" как у калача. Для этого нужно выделить наружный и внутренний контуры, удерживая клавишу SHIFT. Как на рисунке 7.

Рис. 7
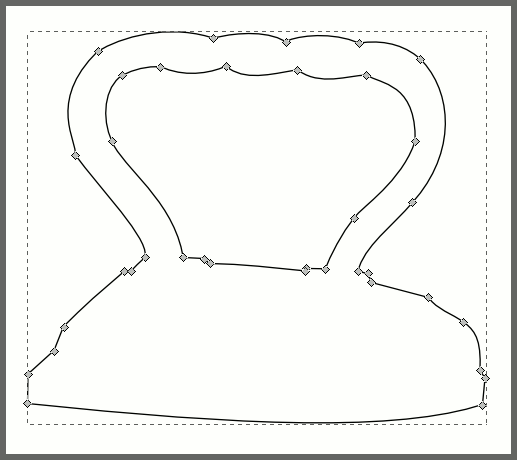
А затем объединить, пройдя в меню Контур ⇨ Объединить. Вот как выглядит объединенный контур (рисунок 8), после того как удалено растровое фото. (Чтобы удалить, нужно выделить его инструментом F1, а затем нажать клавишу DEL)

Рис. 8
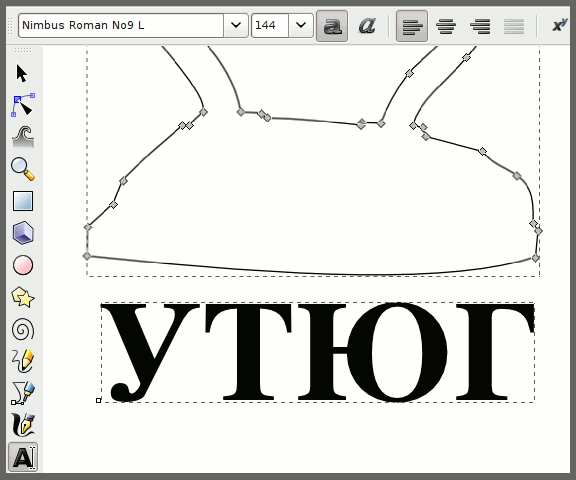
Настало время заняться текстом. Берем инструмент Текст (F8) и производим необходимые настройки на Панели настройки инструмента. Здесь выбран шрифт Nimbus Roman #9 L — он с большими красивыми засечками, Размер шрифта: 144 и начертание Жирное (рисунок 9).
Если у вас нет подходящего шрифта, то установите его как заведено в вашей операционной системе. Inkscape найдет системные шрифты при следующем запуске программы.
Где-нибудь под утюгом кликаем инструментом Текст, и печатаем слово "УТЮГ" заглавными буквами. Если вы забыли сделать настройки, то еще не поздно, текст изменится прямо на глазах.

Рис. 9
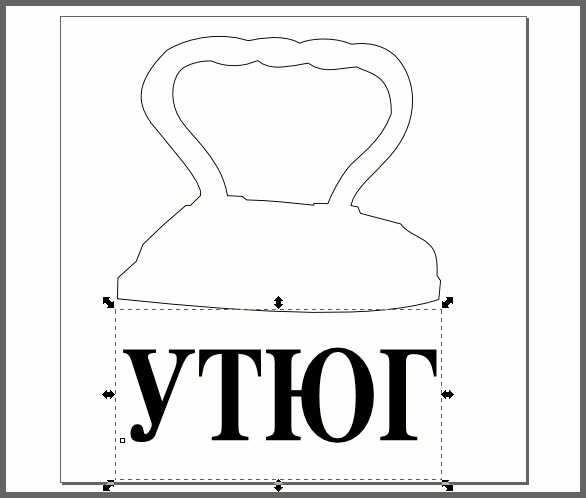
Затем выделяем текст инструментом F1 и при помощи стрелочек вокруг пунктирного прямоугольника выделения подгоняем размер текстового блока к размеру контура утюга и устанавливаем на нужное место.

Рис. 10
Чтобы иметь возможность видоизменять текст, нужно превратить его в контур. При этом он потеряет свойства текста (возможность редактирования, небольшой "вес"), но приобретет все свойства контуров. Превращение это необратимо, обратно из контуров текст не получить никак невозможно (хотя можно отменить это действие).
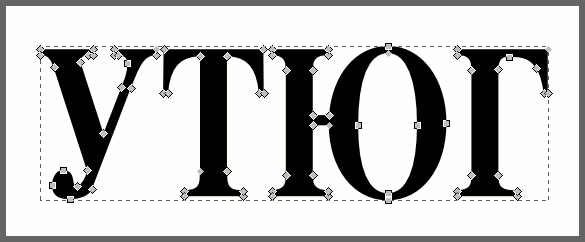
Итак, в меню Контуры ⇨ Оконтурить объект. Рамка выделения становится меньше, теперь она вплотную к буквам. А применив инструмент  F2 можно увидеть узлы новых контуров, как показано на рисунке 11.
F2 можно увидеть узлы новых контуров, как показано на рисунке 11.

Рис. 11
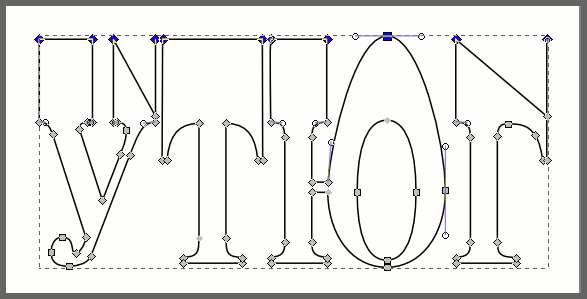
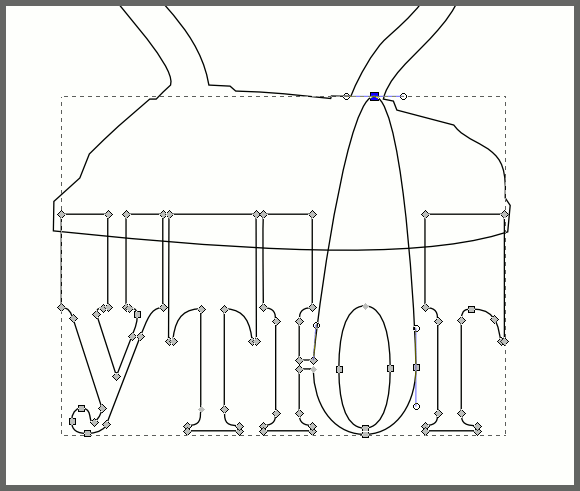
Чтобы было удобнее работать с контурами букв, уберем заливку текста, а обводку поставим 1 пиксель. Затем, удерживая клавишу SHIFT, инструментом F2 выделим все верхние узлы в каждой букве. При этом выделенные узлы окрасятся в синий цвет, как на рисунке 12. Затем при помощи стрелки вверх ↑ на клавиатуре поднимем выделенные узлы на некоторое расстояние.

Рис. 12
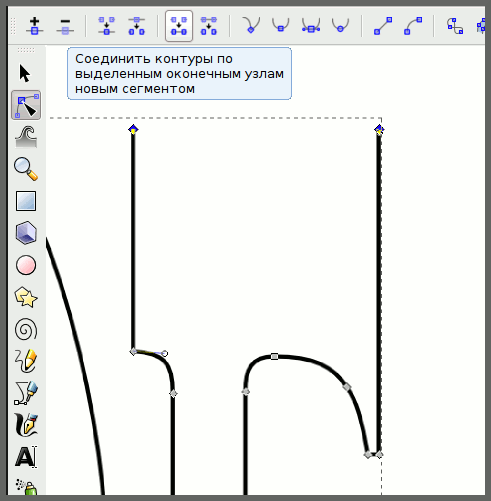
Всем хорош рисунок 12, да подвели буквы У и Г — лишние узлы оказались, не попавшие в выделение. Но дело это легко поправимо. Разберем на примере буквы Г. Сначала выделим и удалим лишний узел, не пожелавший подняться вверх. Косая перекладина при этом исчезнет. Затем выделим вместе верхние узлы буквы, оставшиеся несоединенными. Нажмем на пиктограмму Соединить контуры по выделенным оконечным узлам новым сегментом. Эта пиктограмма находится на Панели настроек инструмента прямо над холстом, и хорошо видна на рисунке 13.

Рис. 13
Контур между выделенными узлами будет замкнут. Таким же образом поступим с буквой У.
Спрашивается, почему мы просто не перенесли лишние узлы на место? Дело в том, что в таком случае контуры букв У и Г были бы не замкнутым, и это могло попортить нам много крови при дальнейшей обработке изображения. Порядок — это когда все контуры замкнутые.
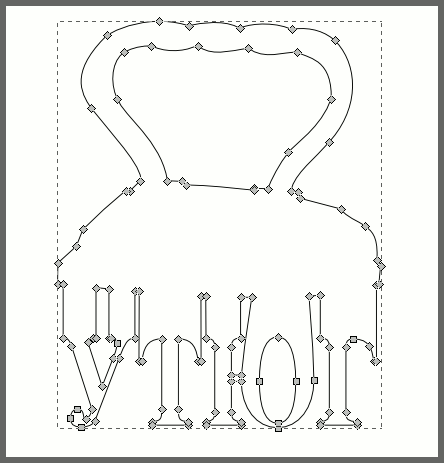
Исправив контуры, продолжим подъем верхнего ряда узлов. Для этого придется снова все их выделить, но теперь пространство позволяет не кликать на каждом, а, тем же инструментом F2, обвести все точки длинным прямоугольником, как мы выделяем группу файлов на рабочем столе (так называемый "метод резинки").
Поднимем узлы так, чтобы все они оказались внутри контура утюга, а кольцо буквы Ю вытянем отдельно вручную, как можно выше и чуть правее, не выходя, впрочем, за контур утюга.

Рис. 14
Что дальше? Правильно, контуры нужно объединить, причем не просто объединить, а суммировать, чтобы исключить все лишние части текста внутри контура утюга. Выделяем оба контура. Идем Контуры ⇨ Сумма. И перед нами сумма двух контуров (рисунок 15).

Рис. 15
Теперь осталось залить объединенный контур градиентом.
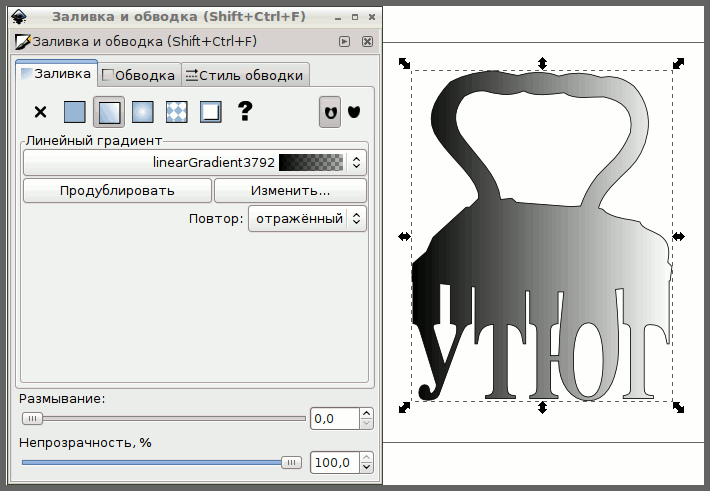
Градиентом называется заливка, в которой один цвет плавно переходит в другой. Нам нужен плавный переход от черного к красному. Открываем окно Заливка и обводка и во вкладке Заливка нажимаем пиктограмму Линейный градиент (рисунок 16).

Рис. 16
Обратите внимание, что в графе Повтор мы выбираем из списка Отраженный. Это значит, что смена цветов будет идти не просто от черного к красному, но зеркально отразится и пойдет от красного обратно к черному.
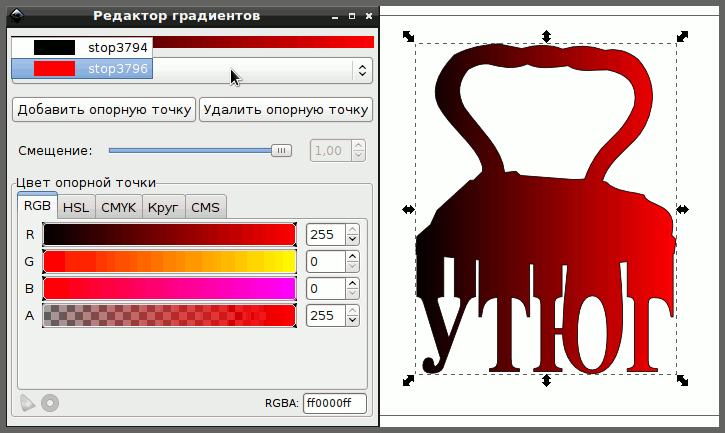
Но пока мы имеем градиент от черного к прозрачному, хотя у вас может быть и другой, это нам не подходит, мы нажимаем клавишу Изменить и появляется окно Редактор градиентов (рисунок 17).

Рис. 17
В окне Редактор градиентов на самом верху узкая полоса (частично скрытая на рисунке 17) показывает текущий градиент. Ниже идет секция опорных точек градиента (на ней покоится указатель мыши). У нас должно быть две опорных точки: черная и красная. Клик мышью в любом месте секции (а не только на стрелочках в правом ее конце) вызывает список опорных точек (на рис. 17 это stop3794 и stop3796).
При помощи мыши подсветим синим первую опорную точку. Черная опорная точка должна иметь черный цвет RGB: 0,0,0 при полной непрозрачности 255.
Подсвечиваем синим вторую опорную точку и выставляем ее красный цвет RGB: 255,0,0, как на рисунке 17. Непрозрачность 255 (обратите особое внимание на шкалу непрозрачности А — про нее часто забывают, а потом удивляются, почему градиент прозрачный).
Перейдем в основное окно, и возьмем инструмент  (F2). Мы видим следующую картину (рисунок 18).
(F2). Мы видим следующую картину (рисунок 18).

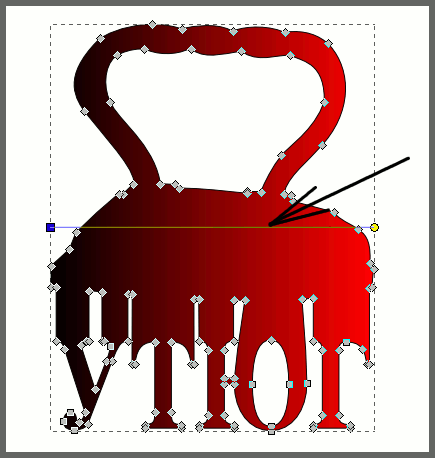
Рис. 18
Мы получили градиент, идущий от черного к красному справа налево. А нам нужно сверху вниз, да еще с отражением.
Видите рычаг градиента, который я пометил черной стрелкой на рисунке 18? Виден он только при помощи инструмента F2. На левом конце рычага квадратик (первая опорная точка), а на правом — кружок (вторая опорная точка градиента). За эти квадратик с кружком рычаг градиента можно перетаскивать, разворачивать, удлинять и укорачивать как угодно. Перетащив квадратик в область ручки, а кружок на середину утюга, мы получим что хотели (рисунок 19).

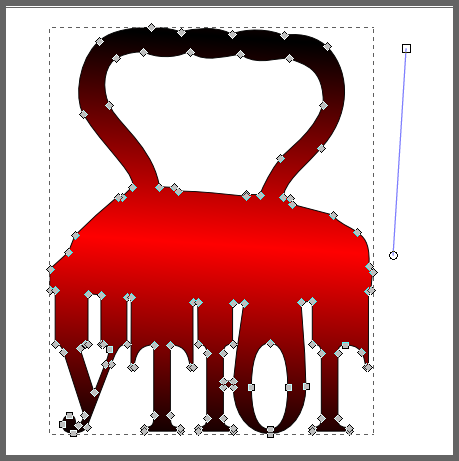
Рис. 19
Рычаг градиента на рисунке 19 я вынес за пределы контура, для лучшей наглядности. Обратите внимание, что рычаг не строго вертикален, а чуть наклонен, чтобы красная линия шла параллельно подошве утюга.
Теперь осталось кликнуть инструментом  где-нибудь вне контура и все узлы и рычаги исчезнут.
где-нибудь вне контура и все узлы и рычаги исчезнут.
Очищаем defs.
Сохраняем файл в своем архиве. Работа завершена.
В следующей главе мы познакомимся с программой автоматической векторизации растровых изображений, встроенной в Inkscape.